
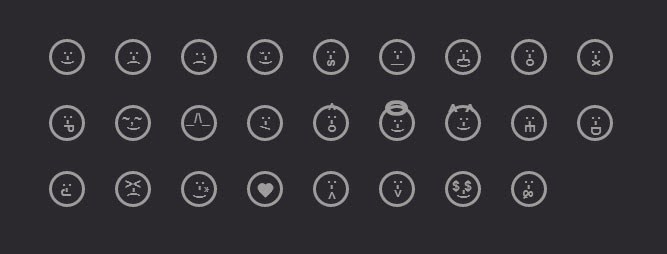
Đây là bài viết về sử dụng CSS3 để tạo những hình ảnh khá ngộ nghĩnh
Mã HTML
Mã CSS
body {
background-color: #282831;
color: #999;
top: 10%;
left: 5%;
position: absolute;
width: 600px;
font-family: Arial; font-size: 14px;
margin: 0px;
padding: 0px;
border: 0px;
}
.smiley > div {
display: inline-block;
float: left;
width: 30px;
height: 30px;
margin: 15px;
border: 3px solid #999;
border-radius: 30px;
}
:before, :after {
display: block;
content:"";
position: absolute;
}
.smile:after {
content:":-)";
font-weight: bolder;
margin-left: 10px;
margin-top: 8px;
transform: rotate(90deg);
}
.sad:after {
content:":-(";
font-weight: bolder;
margin-left: 10px;
margin-top: 8px;
transform: rotate(90deg);
}
.cry:after{
content: "'";
font-weight: bolder;
margin-left: 19px;
margin-top: 11px;
}
.cry:before {
content:": (";
font-weight: bolder;
margin-left: 10px;
margin-top: 8px;
transform: rotate(90deg);
}
.wink:after {
content:";-)";
font-weight: bolder;
margin-left: 10px;
margin-top: 8px;
transform: rotate(90deg);
}
.sarcastic:after {
content:":-s";
font-weight: bolder;
margin-left: 7px;
margin-top: 8px;
transform: rotate(90deg);
}
.indifferent:after {
content:":- |";
font-weight: bolder;
margin-left: 9px;
margin-top: 8px;
transform: rotate(90deg);
}
.moustache:after {
content:":-{)";
font-weight: bolder;
margin-left: 7px;
margin-top: 8px;
transform: rotate(90deg);
}
.undecided:before {
content:":-";
font-weight: bolder;
margin-left: 12px;
margin-top: 4px;
transform: rotate(90deg);
}
.undecided:after{
content: "/";
font-weight: bolder;
margin-top: 12px; margin-left: 13px;
transform: rotate(90deg);
}
.oh:after {
content:":-o";
font-weight: bolder;
margin-left: 8px;
margin-top: 8px;
transform: rotate(90deg);
}
.mouth_shut:after {
content:":-x";
font-weight: bolder;
margin-left: 8px;
margin-top: 8px;
transform: rotate(90deg);
}
.laugh:before {
content:":-";
font-weight: bolder;
margin-left: 12px;
margin-top: 4px;
transform: rotate(90deg);
}
.laugh:after {
content:"D";
font-weight: bolder;
margin-top: 15px; margin-left: 11px;
transform: rotate(90deg)
}
.cheek:after {
content:":-P";
font-weight: bolder;
margin-left: 8px;
margin-top: 8px;
transform: rotate(90deg);
}
.partying:before {
content:"<";
font-weight: bolder;
margin-left: 12px;
margin-top: -9px;
transform: rotate(90deg);
z-index: 5;
}
.partying:after {
content:":-o";
font-weight: bolder;
margin-left: 8px;
margin-top: 8px;
transform: rotate(90deg);
}
.angel:before {
content:"\00a0";
height: 10px; width: 13px;
border-radius: 10px;
border: 5px solid #999;
font-weight: bolder;
margin-left: 3px;
margin-top: -10px;
transform: rotateX(40deg);
z-index: 3;
}
.angel:after {
content:":-)";
font-weight: bolder;
margin-left: 10px;
margin-top: 10px;
transform: rotate(90deg);
}
.greedy:before{
content: "-)";
font-weight: bolder;
margin-top: 12px; margin-left: 12px;
transform: rotate(90deg);
}
.greedy:after {
content:"$ $";
font-weight: bolder;
margin-left: 4px;
margin-top: 4px;
transform: rotate(0deg) scale (0.5);
}
.nap:before {
content:"~,~";
font-weight: bolder;
margin-left: 4px;
margin-top: 3px;
transform: rotate(0deg);
}
.nap:after {
content:")";
font-weight: bolder;
margin-left: 14px;
margin-top: 12px;
transform: rotate(90deg);
}
.evil:before {
content:"^ ^";
font-weight: bolder;
margin-left: 3px;
margin-top: -4px;
transform: rotate(0deg) scale(1.4);
}
.evil:after {
content:":-)";
font-weight: bolder;
margin-left: 10px;
margin-top: 8px;
transform: rotate(90deg);
}
.kissed:before {
content:":- )";
font-weight: bolder;
margin-left: 8px;
margin-top: 8px;
transform: rotate(90deg);
}
.kissed:after {
content:"*";
font-weight: bolder;
margin-left: 17px;
margin-top: 7px;
transform: rotate(90deg);
}
.smug:before {
content:":-";
font-weight: bolder;
margin-left: 12px;
margin-top: 2px;
transform: rotate(90deg);
}
.smug:after {
content:"<";
font-weight: bolder;
margin-left: 12px;
margin-top: 14px;
transform: rotate(90deg);
}
.sigh:before {
content:":-";
font-weight: bolder;
margin-left: 12px;
margin-top: 2px;
transform: rotate(90deg);
}
.sigh:after {
content:">";
font-weight: bolder;
margin-left: 12px;
margin-top: 12px;
transform: rotate(90deg);
}
.tongue_cheek:before {
content:":-";
font-weight: bolder;
margin-left: 11px;
margin-top: 5px;
transform: rotate(90deg);
}
.tongue_cheek:after {
content:"J";
font-weight: bolder;
margin-left: 10px;
margin-top: 11px;
transform: rotate(90deg);
}
.tongue_tied:before {
content:":-";
font-weight: bolder;
margin-left: 11px;
margin-top: 2px;
transform: rotate(90deg);
}
.tongue_tied:after {
content:"&";
font-weight: bolder;
margin-left: 9px;
margin-top: 12px;
transform: rotate(90deg);
}
.angry:before{
content: "><";
font-weight: bolder;
margin-left: 7px; margin-top: 2px;
}
.angry:after {
content:"-(";
font-weight: bolder;
margin-left: 12px;
margin-top: 10px;
transform: rotate(90deg);
}
.vampire:before {
content:":-";
font-weight: bolder;
margin-left: 12px;
margin-top: 4px;
transform: rotate(90deg);
}
.vampire:after {
content:"E";
font-weight: bolder;
margin-left: 11px;
margin-top: 12px;
transform: rotate(90deg);
}
.welcome:after {
content:"_/\\_";
font-weight: bold;
margin-left: 2px;
margin-top: 2px;
}
/** Inspired by Andreas Storm's creation **/
.heart:before {
transform: rotate(45deg);
width: 14px;
height: 9px;
background: #999;
border-radius: 10px 0px 0px 10px;
margin: 11px 0 0 7px;
}
.heart:after {
transform: rotate(-225deg);
width: 14px;
height: 9px;
background: #999;
border-radius: 10px 0px 0px 10px;
margin: 11px 0 0 10px;
}

Không có nhận xét nào:
Đăng nhận xét